Push Notifications đây là thuật ngữ không còn xa lạ đối với cộng nghệ tiếp thị hiện nay, đây là một ứng dụng rất hữu ích cho các website/Blog tăng lưu lượng truy cập.
Điều này có lợi cho cả chủ website/Blog và cả người truy cập, công cụ sẽ hiển thị tùy chọn để khách truy cập tự nguyện đăng ký nhân thông tin thông qua trình duyệt nếu thấy website/blog bạn hữu ích, điều này sẽ giúp người truy cập không bỏ lỡ những nội dung mới hay các chương trình khuyến mãi ưu đãi từ website/blog của bạn. Đối với chủ website/blog thì có thể duy trì lượng khách truy cập vì có thể biến những khách truy cập lần đầu thành người đăng ký theo dõi web/blog của bạn một cách tự nguyện.
Nếu bạn chưa hình dung có thể tham khảo qua hình ảnh bên dưới, Push Notifications là khi người dùng truy cập web/blog của bạn sẽ có 1 thông báo hiện ra để người dùng đăng ký theo dõi bằng 1 cái click chuột Cho phép (Allow) là xong.
Để giúp các bạn đang sử dụng Blogspot template bên mình thiết kế và các bạn dùng Blogspot nói chung biết cách tạo Push Notifications cho web/blog của mình thì VietthemeNet chia sẻ với các bạn cách tạo Push Notifications với Onesignal, đây là một website hỗ trợ hoàn toàn miễn phí và tin cậy để sử dụng.
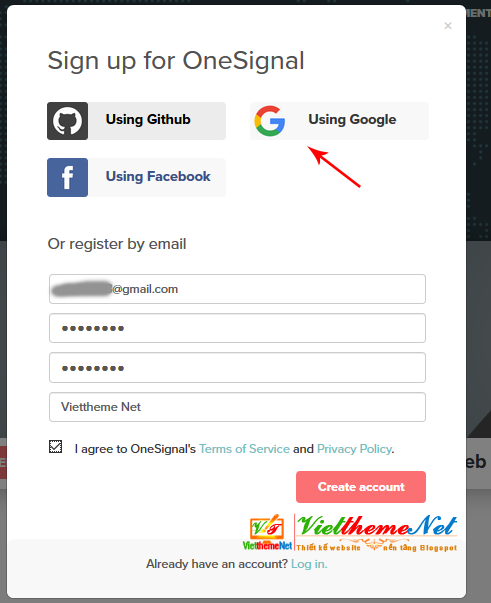
1. Đầu tiên bạn truy cập Onesignal.com chọn Setup để tạo tài khoản
2. Khi có tài khoản thì bạn đăng nhập và chọn Add a New App
3. Một hộp thoại hiện ra bạn đặt tên cho App của bạn
4. Bạn chọn nền tảng Web Push
5. Tiếp đến bạn chọn Custom Code
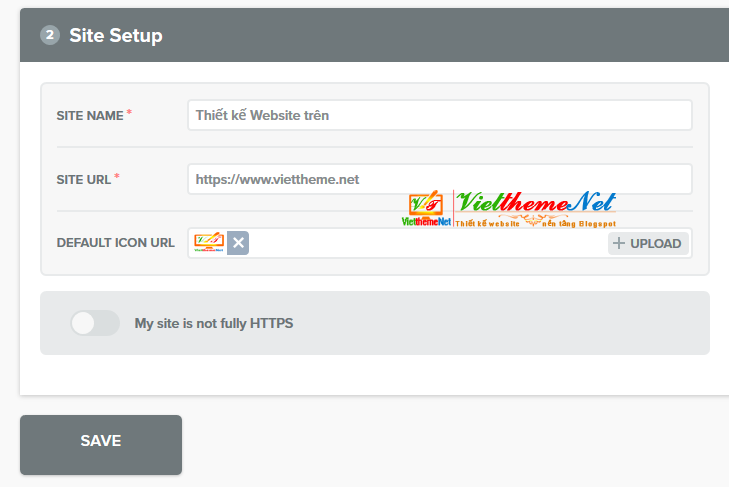
6. Nhập thông tin website hay blog bạn muốn đặt code ứng dụng này
7. Bạn chọn Save thì bạn sẽ nhận được dòng code giống như bên dưới
Nếu bạn copy code và dán vào web/blog của bạn (Dán vào phần Chủ đề >> Chỉnh sửa HTML sau thẻ <head> đối với Blogspot) coi như đã xong.
Ở đây mình hướng dẫn bạn tùy chỉnh code 1 chút theo ý mình, mặc định ứng dụng sẽ hiển thị nút ICON góc phải bên dưới như hình sau
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "ea78f5d3-0133-47bd-8739-3a40c961027b",
autoRegister: false,
notifyButton: {
enable: true,
},
});
});Trong đoạn code bạn để ý 2 dòng in đậm ở trên
- autoRegister: false,: Nếu bạn đặt là TRUE thì khi khách truy cập vào web/blog của bạn thì thông báo sẽ tự động hiện lên để khách có thể chọn đăng ký hoặc từ chối ngay. Ngược lại, chọn FALSE thì khi người dùng nhấn nút ở góc dưới thông báo mới hiện ra.
- enable: true,: Dòng này nếu chọn TRUE tức là nút Đăng ký sẽ hiện góc phải bên dưới web/blog bạn như hình trên, nếu chọn FALSE thì nút này sẽ không hiện lên.
Đó là tùy chọn mà bạn có thể chỉnh sửa để có cách hiển thị phù hợp cho web/blog của mình.
Chúc bạn thành công!
Push Notifications đây là thuật ngữ không còn xa lạ đối với cộng nghệ tiếp thị hiện nay, đây là một ứng dụng rất hữu ích cho các website/Blog tăng lưu lượng truy cập.
Điều này có lợi cho cả chủ website/Blog và cả người truy cập, công cụ sẽ hiển thị tùy chọn để khách truy cập tự nguyện đăng ký nhân thông tin thông qua trình duyệt nếu thấy website/blog bạn hữu ích, điều này sẽ giúp người truy cập không bỏ lỡ những nội dung mới hay các chương trình khuyến mãi ưu đãi từ website/blog của bạn. Đối với chủ website/blog thì có thể duy trì lượng khách truy cập vì có thể biến những khách truy cập lần đầu thành người đăng ký theo dõi web/blog của bạn một cách tự nguyện.
Nếu bạn chưa hình dung có thể tham khảo qua hình ảnh bên dưới, Push Notifications là khi người dùng truy cập web/blog của bạn sẽ có 1 thông báo hiện ra để người dùng đăng ký theo dõi bằng 1 cái click chuột Cho phép (Allow) là xong.
Để giúp các bạn đang sử dụng Blogspot template bên mình thiết kế và các bạn dùng Blogspot nói chung biết cách tạo Push Notifications cho web/blog của mình thì VietthemeNet chia sẻ với các bạn cách tạo Push Notifications với Onesignal, đây là một website hỗ trợ hoàn toàn miễn phí và tin cậy để sử dụng.
1. Đầu tiên bạn truy cập Onesignal.com chọn Setup để tạo tài khoản
2. Khi có tài khoản thì bạn đăng nhập và chọn Add a New App
3. Một hộp thoại hiện ra bạn đặt tên cho App của bạn
4. Bạn chọn nền tảng Web Push
5. Tiếp đến bạn chọn Custom Code
6. Nhập thông tin website hay blog bạn muốn đặt code ứng dụng này
7. Bạn chọn Save thì bạn sẽ nhận được dòng code giống như bên dưới
Nếu bạn copy code và dán vào web/blog của bạn (Dán vào phần Chủ đề >> Chỉnh sửa HTML sau thẻ <head> đối với Blogspot) coi như đã xong.
Ở đây mình hướng dẫn bạn tùy chỉnh code 1 chút theo ý mình, mặc định ứng dụng sẽ hiển thị nút ICON góc phải bên dưới như hình sau
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "ea78f5d3-0133-47bd-8739-3a40c961027b",
autoRegister: false,
notifyButton: {
enable: true,
},
});
});Trong đoạn code bạn để ý 2 dòng in đậm ở trên
- autoRegister: false,: Nếu bạn đặt là TRUE thì khi khách truy cập vào web/blog của bạn thì thông báo sẽ tự động hiện lên để khách có thể chọn đăng ký hoặc từ chối ngay. Ngược lại, chọn FALSE thì khi người dùng nhấn nút ở góc dưới thông báo mới hiện ra.
- enable: true,: Dòng này nếu chọn TRUE tức là nút Đăng ký sẽ hiện góc phải bên dưới web/blog bạn như hình trên, nếu chọn FALSE thì nút này sẽ không hiện lên.
Đó là tùy chọn mà bạn có thể chỉnh sửa để có cách hiển thị phù hợp cho web/blog của mình.
Chúc bạn thành công!




























 Zalo:
Zalo: 